Bootstrap Dropdowns
Being a web designer everybody need dropdown menu in their website. Bootstrap provide very simple and easy way to create dropdown in your web page. So today i am going to tech you how you can use Bootstrap dropdown.Basic Dropdown
Dropdown menu is a toggleable menu that allow you to choose any value from your dropdown list.Example:-
<div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown Menu
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Item 1</a>
<a class="dropdown-item" href="#">Item 2</a>
<a class="dropdown-item" href="#">Item 3</a>
<a class="dropdown-item" href="#">Item 4</a>
</div>
</div>
Dropdown Divider
Next one is divider dropdown menu. In Divider Dropdown we can seprate any of your list item with a horizontal border. To create divider dropdown you have to use .dropdown-divider Bootstrap class.Example:-
<div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Divider Dropdown
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Item 1</a>
<a class="dropdown-item" href="#">Item 2</a>
<a class="dropdown-item" href="#">Item 3</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Divider Item</a>
</div>
</div>
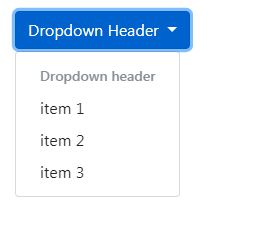
Dropdown Header
Next Dropdown is Dropdown Header in this dropdown button we can create a header also. To create dropdown header in your dropdown menu you have to add .dropdown-header class.Example:-
<div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown Header
</button>
<div class="dropdown-menu">
<h5 class="dropdown-header">Dropdown header</h5>
<a class="dropdown-item" href="#">item 1</a>
<a class="dropdown-item" href="#">item 2</a>
<a class="dropdown-item" href="#">item 3</a>
</div>
</div>
Disable and Active items
If you want you can Disable or active your dropdown item also by using .disabled Bootstrap class.Example:-
<div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown Disable, Active
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Normal Item</a>
<a class="dropdown-item active" href="#">Active Item</a>
<a class="dropdown-item disabled" href="#">Disabled Item</a>
</div>
</div>
Dropdown Position
You can align your item menu in dropdown by using .dropdown-menu-right or .dropdown-menu-left according you want you dropdown item should look.Example for Dropdown item Left:-
<div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown Position Left
</button>
<div class="dropdown-menu dropdown-menu-left">
<a class="dropdown-item" href="#">item 1</a>
<a class="dropdown-item" href="#">item 2</a>
<a class="dropdown-item" href="#">item 3</a>
<a class="dropdown-item" href="#">item 4</a>
</div>
</div>
Example for Dropdown item Right:-
<div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown Position Right
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">item 1</a>
<a class="dropdown-item" href="#">item 2</a>
<a class="dropdown-item" href="#">item 3</a>
<a class="dropdown-item" href="#">item 4</a>
</div>
</div>
Dropdown up
If you want your dropdown item should look up when you click on dropdown button. Then you have to use Bootstrap class .dropup.Example:-
<div class="dropup"><button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown up
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">item 1</a>
<a class="dropdown-item" href="#">item 2</a>
<a class="dropdown-item" href="#">item 3</a>
<a class="dropdown-item" href="#">item 4</a>
</div>












No comments:
Post a Comment